2010.12.20
今回はネガティブマージンの便利な使い方について紹介します。
※ネガティブマージンとは、CSSで、マイナス値が与えられたmarginプロパティのことを言います。
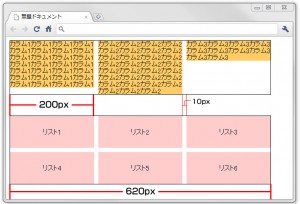
例1)3カラムのボックスを均等に並べる
HTML
<div id="container"> <div id="container-inner"> <div> カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1 </div> <div> カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2 </div> <div> カラム3カラム3カラム3カラム3カラム3カラム3カラム3カラム3カラム3カラム3 </div> </div> </div>
CSS
#container {
width: 620px;
border: solid 1px #000;/*装飾用*/
overflow: hidden;
}
#container-inner {
margin: 0 -10px 0 0;
/zoom: 1;/* for IE6,7 */
}
#container-inner div {
width: 200px;
margin: 0 10px 0 0;
float: left;
background: #FFCC66;/*装飾用*/
}
小さいボックスに右マージン10pxを指定し、ボックスごとの隙間を確保します。
そして、#container-innerにて、右マージン-10pxを指定し相殺します。
例2)横並びリストを均等に並べる
例1と同じ原理を使えば、リストタグで組んだブロック要素も均等に並べることができます。
HTML
<div id="list-container"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> <li>リスト4</li> <li>リスト5</li> <li>リスト6</li> </ul> </div>
CSS
#list-container {
width: 620px;
margin: 50px 0 0 0;
border: solid 1px #000;
overflow: hidden;
}
#list-container ul {
margin: -10px -10px 0 0;
padding: 0;
/zoom: 1;/* for IE6,7 */
}
#list-container ul li {
width: 200px;
margin: 10px 10px 0 0;
padding: 30px 0;
float: left;
list-style: none;
background: #FFCCCC;/*装飾用*/
text-align: center;
}
このように、余計なclassを振らずにレイアウトできるようになると、htmlソースがクリーンに保てるだけでなく、ボックス数が増減した際にもう一度classを振る必要がなくなるので便利です。
https://dis.ne.jp/blog/topics/1619.html/trackback