
FireFoxで半角英数を折り返すには?
はじめまして。今年9月に入社しました、新人の【おはぎ】です。
隣のミツノブさんにしごかれながら日々頑張ってます。
疲労困憊で晩ごはんが作れません!私はとっても自炊がしたいのにっ! ・・・・えっ?w
さて、自慢の機器とか周辺機器にこだわりとかもあんまないので、ここでは仕事上で覚えたことを備忘録として書き込んでいこうかと思います。
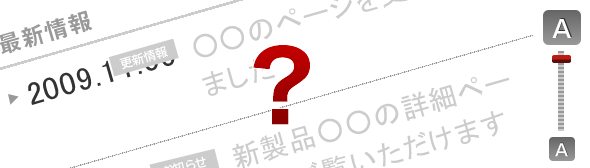
サイトの最新情報とかでよくある、「日付・トピックス」というこの構成。
実はこの日付の部分に大きな罠がありました。
(日付をすべで半角英数にした場合)文字サイズを拡大すると、FireFoxで日付が折り返さず突き抜けていくんですね。どこまでも。
この件に関しては、珍しくIEのほうに軍配があがりました。
そもそも英語圏だと折り返さないほうが正しいのかもしれないんですが。IEはCSSでなんとかなるしそこは置いといて。
そこで、今回利用させていただいたのが、「wordBreak.js」というJavaScriptです。
FirefoxとOperaでword-break:break-allを実現する「wordBreak.js」(to-R様)
使い方は簡単で、まずheadにこのjsを読み込んで、日付が入っているタグにclass="wordBreak"を入れるだけ。
to-R様のjsはtableの使用時を想定したコードになっているので、dtタグに使いたい場合は少しカスタマイズを。
jsの中身で「table」とある箇所をすべて使いたいタグ(今回はdt)に置換します。
これで、文字可変にも対応できるようになりました。
めでたしめでたし










