
6月1日に京都で開催された「次世代電子出版とWeb 表現技術フォーラム in 京都」行ってきました。W3C CSS WGメンバーの方々やadobeの開発の方などが参加され、意見交換や質疑応答や熱いディスカッションの場となりました。関西でこういった方々に直接お会いできたり、こういった大きいフォーラムに参加できる機会がなかなか少ないので、平日ではありましたが参加させてもらいました。日本語独自の組版をWeb技術でどのように再現していくのかということを軸に各セッションが行われました。
私が全体を通して感じた結論を言うと、出版関連・印刷関連の方々がWeb技術で求めていることと、Web制作関係者が求めていることとは根本的なところで食い違っているのではないかということです。前者は紙でできる表現を如何にデジタル上で再現できるかに執着しているように感じました。逆に私を含め後者はそこにはほとんど拘りはなく、新しい表現方法の一つとして何ができるかを模索しているのではないかと思います。
簡単に各セッションを紹介します。
Session1:CSSにおける将来の日本語レイアウト~webと電子出版~
まずアドビシステムズの Nat McCully 氏が InDesign においての日本語と英語の処理の違いや、InDesign と CSS の違いの技術的な説明で幕を開けました。マニアックすぎて後半はさっぱり分かりませんでした。
次に W3C CSS WG Editor の石井宏治氏から、東京で開催されたフォーラムの際に電子書籍関連に携わった企業の意見が紹介されました。美しく組みたいという観点からは、フォントの容量とダウンロード時間の問題や、禁則処理・割注の問題などが指摘されました。Web技術としては、ブラウザやリーダーの縦組み実装が追いついていないために生じる表示の問題が大きいようです。
完全な再現を目指すなら「PDFを使え」という名言が。会場全体が納得。
Session2:KUMIHANプロジェクト
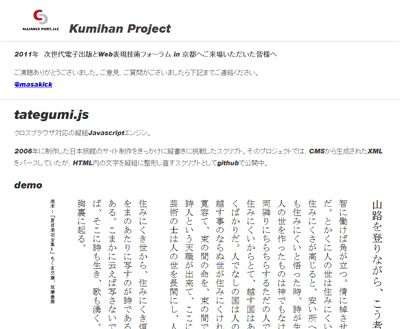
合同会社アライアンスポートの山辺真幸氏が手掛けた、JavaScriptを用いた縦組み組版への取り組みが紹介されました。5年も前に「天童荘(http://www.tendoso.jp/)」において、JavaScriptを使った縦組みを実装。一文字ずつ div で括り、フロートさせるという力技ではありますが、ただ単に縦に並べるのではなく、追い出し禁則処理や句読点の位置を微妙に調整したり、「」などを縦組み用文字の置き換えたり、数字表記をアラビア文字から漢数字に自動変更したりと、デザインに対するこだわりがすさまじかったです。日本語組版コントロールの可能性2006年にすでに感じていたことに感動しました。あとは「新聞ブログ」はリリースの時に話題になりましたよね。
KUMIHANプロジェクトの取り組みは「http://kumihan.org/」で公開されています。縦組みのJavaScriptも公開されています。

ランチミーティング
バイキング形式の料理をいただきながらのフリートークタイム。Session2でお話いただいたアライアンスポートの @masakick さんと@yamato さんのお話を伺うことができました。
Session3:端末メーカーによる電子書籍ビジネスの動向
シャープ株式会社の花田恵太郎氏による、XMDFの解説とCSSにおける将来の日本語レイアウトを電子書籍技術ベンダー・事業者の観点からのお話でした。XMDFはシャープさんが提唱している電子書籍技術とフォーマットのことですね。最新の規格では、「イメージ型」「マルチレイアウト型」「ハイブリッド型」の3種類のフォーマットがあるそうですが、実は第4のフォーマット「HTMLレビュー」というフォーマットがあるそうです。現状ではHTMLでは表示が統一しないということが大きくアナウンスしていない理由とのことでした。バージョンアップや古いバージョンに対応しきれないとも。
デジタルの場合、制作者の意図したデザイン・レイアウトと、ユーザーにとっての使いやすさや読みやすさという二面性があり、これを両立させることを目指しているとのことでした。また、技術ベンダーがビューア実装に寄与することで見え方の統一に責任を持つことができるともおっしゃられていました。
HTMLビューワーでepubの仕様を実装していってくれれば、epubコンテンツ作成用のプラットフォームとしての可能性もあるんじゃないかと感じました。
Session4:CSSにおける文字とフォント
日本電信電話の川幡太一氏によるフォントの話。難しすぎてさっぱり分からない。。。質疑応答で議論が白熱。英語が飛び交いさらに分からない。なんとなく雰囲気は伝わるのが不思議でしたが。技術者がフォントを表示させる仕組みを構築する際に(検索システムやブラウザ表示など)便利になるのかなというくらいしか理解できませんでした。
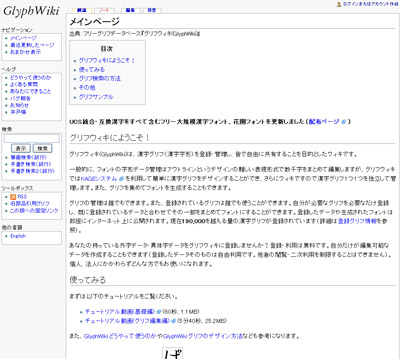
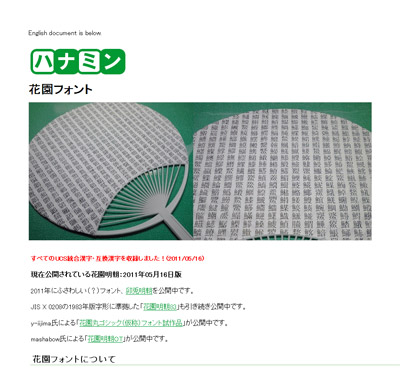
フォントを簡単に生成・共有できるグリフウィキ(GlyphWiki)とそこで作成された花園フォントは要チェックです。


Session5:Web表現技術から見た日本語レイアウトの課題
W3C CSS WG Editor の芦村和幸氏による東京のフォーラムでの議論のフィードバックと電子出版技術の将来に関するディスカッションが行われました。デバイスによる表示の違いや安定実装されたリーダーがまだ存在していないことなどが問題としては大きそうです。
まとめ:
全体的に出版・印刷からの視点が多かったように感じました。冒頭で書いたように再現性を重視されていて、如何に「かっこよく」「美しく」レイアウトできるかということに拘りがあったように感じました。現状では「お金がとれるデザインができない」というような話もありましたが、それはちょっと違うんじゃないかなという気がします。デザイン自体にもちろん価値はあると思いますが、お金を取るためにと考えると、デザインよりもむしろ情報のほうが重要なのではないかと考えます。Webは表現の一つの手段であり、Web上でいかに情報を効率良く伝えることができるかを考えることが重要ではないでしょうか。そこに紙を完全に再現する必要はなく、それならば「PDFを使え」ということになります。大手企業が持つ強みは一般の方が簡単には入手・公開できない情報を発信することができることにあると思います。石川遼選手のスイング指導のビデオなんて一般の方の入手はまず無理でしょうし、有名な作家の原稿なんて手に入りません。そのあたりで価値の差別化が図れるのだと思います。
Web技術そのものよりも、標準化された仕様が実装されているビューワーの開発と、古いバージョンに対してどのように取り組んでいくかということが、共通した大きな問題点のように感じました。レコードがCDに変わったり、アナログが地上波デジタルに変わるときのように、どこかで古いバージョンを切り捨てることが必要なのかもしれませんね。(少々乱暴ですが。。。)
おまけ:どうでもいいですけど、英語は理解できるようになりたいな。。。

当日のプログラム。裏面は英語でした。常に通訳しながら進行。。。










