IllustratorからPSD(Photoshop)ファイルの書き出しに関して
備忘録を兼ね紹介しようと思います。
プレーンテキストの部分
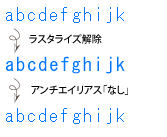
 イラストレーターではMSゴシックにラスタライズをかけてプレーンテキスト部分を再現しますがラスタライズをかけたまま書き出してしまうと画像になってしまってテキスト編集できなくなるのでラスタライズを解除して書き出す。
イラストレーターではMSゴシックにラスタライズをかけてプレーンテキスト部分を再現しますがラスタライズをかけたまま書き出してしまうと画像になってしまってテキスト編集できなくなるのでラスタライズを解除して書き出す。
そして、書き出した後にフォトショップでプレーンテキスト部分をまとめて選択してアンチエイリアスを「なし」にする。
テキストの部分
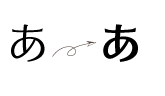
 テキストの部分はPSDに変換した時点で、アンチェリアスが「シャープ」に設定されて、イラレ上で見るよりも細く表示されてしまうので、細さが気になるテキスト部分はアンチェリアスを「強く」に設定する。(気にならない場合はそのままにしてもいい)
テキストの部分はPSDに変換した時点で、アンチェリアスが「シャープ」に設定されて、イラレ上で見るよりも細く表示されてしまうので、細さが気になるテキスト部分はアンチェリアスを「強く」に設定する。(気にならない場合はそのままにしてもいい)
スライス設定を意識してレイヤーごとに分ける
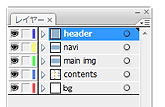
 バナー、タイトル画、イメージ画、ボタン等、パーツ事に画像のスライス設定を意識してレイヤーごとに分ける
バナー、タイトル画、イメージ画、ボタン等、パーツ事に画像のスライス設定を意識してレイヤーごとに分ける
レイヤー単位で透明部分を分割・統合する
 クリッピングマスクや不透明度マスクを使うと
クリッピングマスクや不透明度マスクを使うと
それより下のレイヤーが1枚に統合されて書き出されてしまいます。
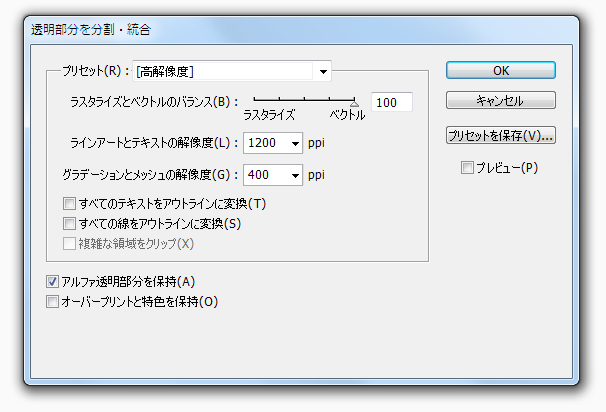
ですのでそういったオブジェクトに対して「透明部分を分割・統合」します。
レイヤーを保持したままPSD書き出しする際に一番大事な作業です。
メニューのオブジェクトから→「透明部分を分割・統合」
設定は、プリセット:高解像度100、1200、400、全てのテキストをアウトラインに変換:ONアルファ透明部分を保持:ON他:OFF
「透明部分を分割・統合」にショートカットを割り当てておくと便利です。
ちなみに私は Shift+Ctrl+Alt+Wです。
トリムエリアを作成
 書き出したいエリアに
書き出したいエリアに
オブジェクト→トリムエリア→作成で
トリムエリアを作成する。(トリムエリア内のみ書き出される)
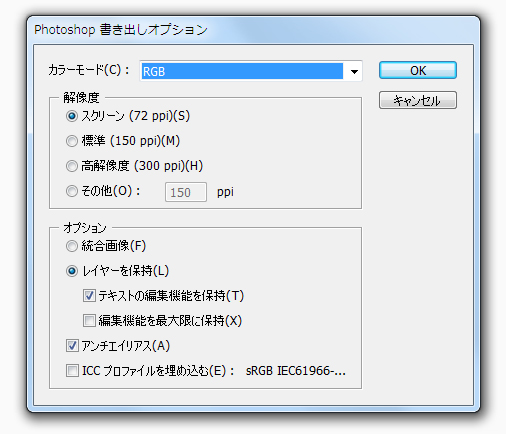
書き出し
ファイル→書き出し→PSD
設定は、カラーモード:RGB解像度:スクリーンオプション:レイヤー保持:ONアンチエイリアス:ON他:OFF以上です

その他注意事項
※非表示レイヤー(オブジェクト)は書き出されない
※シンボルはリンクを解除しておく
※リンク画像